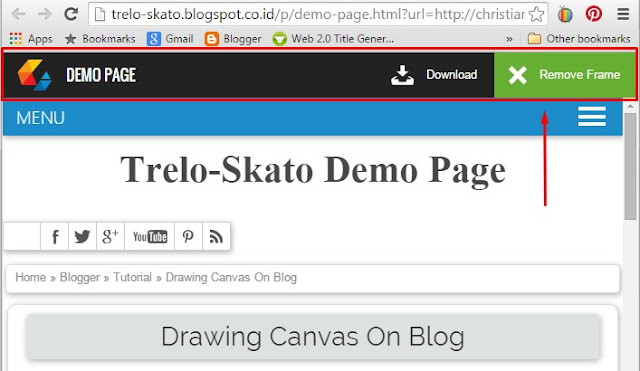
Sobat Skato sekalian, pada postingan hari ini saya akan berbagi trik bagaimana memodifikasi tampilan blog pada laman DEMO atau DEMO PAGE, ini bertujuan agar ketika pengunjung mengklik URL DEMO maka tampilan halaman demo tersebut menjadi lebih menarik dan terlihat Professional seperti blog-blog yang ada diluaran sana yang menyediakan halaman demo untuk template mereka.
Trik kali ini saya beri judul Cara Membuat Halaman Demo Page Keren di halaman yang menampilkan isi demo atau yang sejenisnya, dalam kata lainnya membuat tampilan nya menjadi lebih keren.
Mari kita praktekan trik nya dengan mengikuti proses yang saya jelaskan dibawah ini.
Trik kali ini saya beri judul Cara Membuat Halaman Demo Page Keren di halaman yang menampilkan isi demo atau yang sejenisnya, dalam kata lainnya membuat tampilan nya menjadi lebih keren.
Mari kita praktekan trik nya dengan mengikuti proses yang saya jelaskan dibawah ini.
 |
| Cara Membuat Halaman Demo Page Keren |
Sebelum memulai semua langkah-langkah dibawah ini, silahkan anda buat terlebih dahulu Laman atau Page untuk DEMO nya di halaman statis, dan beri judul misalnya DEMO, biarkan kosong lalu publikasikan, setelah itu baru ikuti prosesnya dibwah ini.
Simak langkah2 dibawah ini:
1. Login ke akun blogger sobat
2. Klik Template » Edit HTML
3. Kemudian tekan Ctrl+F cari kode
]]></b:skin> atau </style> 4. Lalu tambahkan kode
CSS berikut ini tepat diatas kode ]]></b:skin> atau </style> #view{padding:0;margin:0;border:0;position:fixed;top:50px;left:0;right:0;bottom:0;width:100%;height:93%;background:url(http://www.ajaxload.info/cache/FF/FF/FF/64/5B/5B/25-1.gif)no-repeat center center;transition:all .4s ease-out;}
#tab-demo{width:100%;height:50px;top:0;background:#222;color:white;font:normal 13px Arial,sans-serif;z-index:99999;position:fixed;}
.closebutton{background:#66af33 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZBUvhVA741YbMBTFZ_PnsNAtaEDJT-sxgdElpGrrY5oBKa3GmotvDPnEtgZeqXJNRlrqtLYWdr6sf08Kla0hN_gUYhimNjz3bkSxO899md8jBj5rGFBhHtLEjzaZLbZ-BJID7chb6zvw/s1600/close.png)no-repeat 15px 50%;text-align:center;height:50px;padding:0 20px 0 50px;position:fixed;top:0;right:0;line-height:50px;cursor:pointer;color:white;}
a.closebutton{color:white;text-decoration:none;}
.closebutton:hover{background:#579c26 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZBUvhVA741YbMBTFZ_PnsNAtaEDJT-sxgdElpGrrY5oBKa3GmotvDPnEtgZeqXJNRlrqtLYWdr6sf08Kla0hN_gUYhimNjz3bkSxO899md8jBj5rGFBhHtLEjzaZLbZ-BJID7chb6zvw/s1600/close.png)no-repeat 15px 50%;}
.dlbutton:hover{background:#579c26 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjuBs9Hm9N-HECucstg5t_iHevSF1nIX5qL4qxYAghyW8DIgl7BxNCfl-u9dV3kHJ69ZsNUOWCNnWK7k4lakxe54I_p7oPj1IIyOtDyJ8Hx-L3W5b44mowBGNXEjbckffMQWioofgOPXA8/s1600/download.png)no-repeat 15px 50%;}
.dlbutton,a.dlbutton{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjuBs9Hm9N-HECucstg5t_iHevSF1nIX5qL4qxYAghyW8DIgl7BxNCfl-u9dV3kHJ69ZsNUOWCNnWK7k4lakxe54I_p7oPj1IIyOtDyJ8Hx-L3W5b44mowBGNXEjbckffMQWioofgOPXA8/s1600/download.png)no-repeat 15px 50%;text-align:center;height:50px;padding:0 20px 0 55px;position:fixed;top:0;right:158px;line-height:50px;cursor:pointer;color:white;text-decoration:none;}
.demologo,a.demologo{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiW8TbqwTSmoVOeYfSNJIrHbOHA5LloLAmK3IiwiKfbEzVgf9vmAVvk6U0xdSxHZXDNrsKb-QY_1LJRtbYZ4byv5y5Q2HiodMvVB0KQrMRQdLul7pCNYYjZHSXzk0uaLoXOp1fyUBu9aiE/s1600/ki-logo.png)no-repeat left center;padding-left:55px;font-size:17px;font-weight:normal;font-family:Oswald,Arial,Sans-serif;text-transform:uppercase;line-height:50px;left:15px;position:fixed;color:white;text-decoration:none;}
5. Tekan Ctrl+F cari kode <body>6. Lalu tambahkan kode
HTML berikut ini tepat dibawah kode <body><b:if cond='data:blog.url != "http://trelo-skato.blogspot.com/p/demo-page.html"'>7. Letakan kode
HTML berikut ini tepat diatas kode </body> </b:if>
<b:if cond='data:blog.url == "http://trelo-skato.blogspot.com/p/demo-page.html"'>
<script type='text/javascript'>
//<![CDATA[
function getQueryVariable(variable) {
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i = 0; i < vars.length; i++) {
var pair = vars[i].split("=");
if (pair[0] == variable) {
return pair[1];
}
}
return (false);
}
window.onload = function() {
var url = getQueryVariable("url");
var download = getQueryVariable("download")
document.getElementById('view').src = url;
document.getElementById('dl').href = download;
};
//]]>
</script>
<div id='tab-demo'>
<a class='demologo' href='http://trelo-skato.blogspot.com/'>Demo Page</a>
<a class='dlbutton' href='' id='dl'>Download</a>
<a class='closebutton' href='javascript:void(0)' onclick='document.getElementById('tab-demo').style.display='none';document.getElementById('view').style.top='0';document.getElementById('view').style.height='100%''>Remove Frame</a>
</div>
<iframe id='view'/>
<style>
body {
background:white;
}
#credit {display:none;}
</style>
</b:if>
8. Silahkan anda ganti http://trelo-skato.blogspot.com/p/demo-page.html dengan url anda sendiri yang tadi anda buat dihalaman Statis.9. Save Template.
10. Untuk Memanggil Fungsinya, setiap membuat postingan untuk demo dan download anda harus memasang kode url seperti dibawah ini.
http://trelo-skato.blogspot.com/p/demo-page.html?url=URL DEMO DISINI&go=URL DOWNLOAD DISINI
Keterangan:Silahkan anda ganti http://trelo-skato.blogspot.com/p/demo-page.html dengan url anda sendiri yang tadi anda buat dihalaman Statis, dan ganti URL DEMO DISINI serta URL DOWNLOAD DISINI dengan URl demo dan url Download anda.
10. Selesai dan selamat mencoba.



3 comments
thank you,
visit balik yah: http://strategingeblog.blogspot.com
nice.. tapi masih banyak gangguan kayaknya yah sob
masih bingung mas, tapi makasih sudah berbagi info
Komentar yang menyertakan
link aktifiklanatautitip linkakan dimasukan ke folder SPAMUntuk pertanyaan di luar topik artikel silahkan klik OOT.
Konversi Kode OOT